
JIT 為 Just In Time 的縮寫,開發的專有名詞可以比喻成即時編譯,即時生成樣式的 class。
這個即時引擎是 Tailwind CSS v3 中的經典引擎,改善生成模式一開始載入一大包的 CSS 導致開發會隨著時間效能越來越差,降低開發效率。
先來說說快樂前也有沒這麼快樂的時光,為什麼這麼說呢?
Tailwind CSS 可以分成生成模式與 JIT 模式:
當我們使用 Tailwind CSS 的 class 時,由於我們沒有自己寫樣式賦予 class,那這些樣式哪裡來的呢?
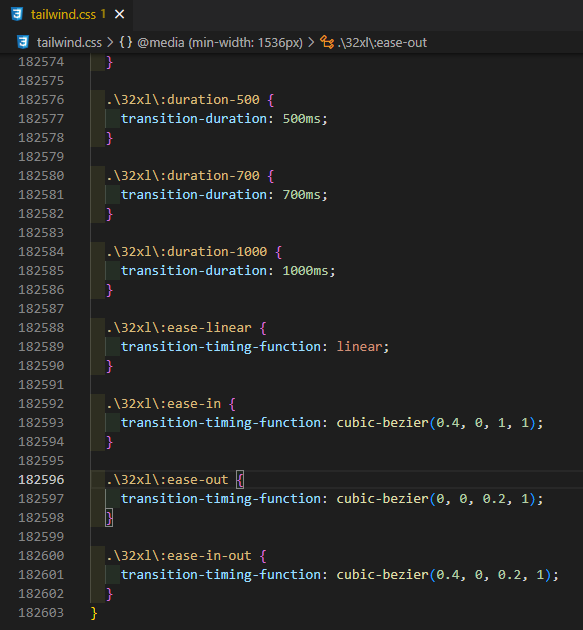
沒有錯,就是 Tailwind CSS 自動幫我們生成的,讓我們來看看生成模式底下的可怕之處,可以看到光是 Tailwind 產生的 CSS 就多達18萬行的程式碼。
當修改 tailwind.config.js 自定義的參數時,我們就必須重新編譯,才能將修改參數重新加入到 Tailwind CSS 產生的 class 中,從下方圖示我們可以看到每次編譯耗時約16 ~ 17秒,不僅增加開發時長,也因為載入整個 Tailwind CSS 隨著時間運行電腦的負擔會越來越重。
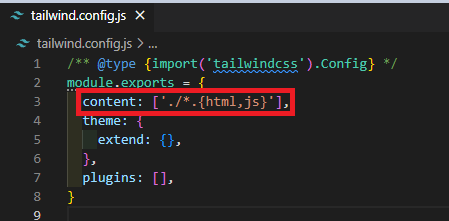
Tailwind CSS 的即時模式也是透過監控 content 中所指定範圍內的檔案並進行編譯,配置模板路徑很重要,很重要,很重要,所以說三次。
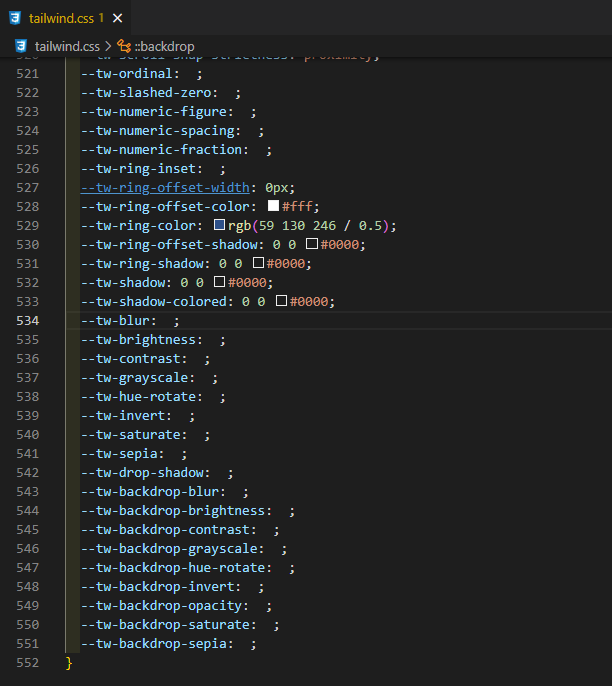
這邊可以看到 JIT 模式下的 CSS 只有五百多行,這些是 Tailwind CSS 自己寫的基本樣式。
詳細可以查閱 Tailwind CSS - 基本樣式。
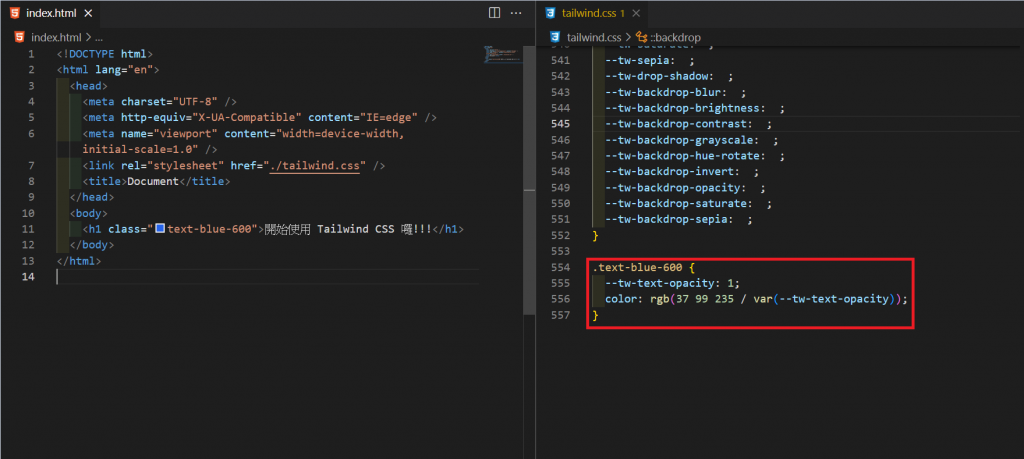
接著讓我們使用 JIT 看看 CSS 會有什麼變化,當 HTML 寫上樣式的 class 時,CSS 會即時生成 class 並寫好對應的樣式,與生成模式不同在於, JIT 模式是將需要的 class 加入,並非一開始就生成。
有些人可能會有疑問,既然是即時生成 class ,如果不小心寫錯 class 名稱或需要修改,該怎麼辦呢?
舉例來說,這裡把 .text-blue-600 改成 .text-red-600 ,但 CSS 中依然有 .text-blue-600 的樣式 class ,有多次這種操作 CSS 不就也會越來越大嗎?
這時候我們重新執行 npx tailwindcss -i { 輸入來源的 css 或 scss } -o { 輸出來源的 css } --watch
可以看到 CSS 只剩下 .text-red-600 的 class,還記得上面提到的配置模板路徑嗎?
重新執行即時監聽,只會保留配置模板路徑有用到的 class 樣式,所以配置模板路徑如果錯誤不僅會導致 class 無法生成也會無法刪除。
